はてなブログ。今月10日から書き始めて約2週間。おかげさまで読者登録も60を超えたところです。PVの方も半月で600を超えた辺りなので月1000PVは超えるのかもしれないペースです。
それはさておき、このブログ「写真が好きすぎて」は写真投稿がメインになっていますが、はてなブログ初心者がつまづきそうなネタ。というか自分がつまずいたネタのメモも記しておこうと考えています。
今回は、はてなブログのサイドバーにTwitterウィジェットを埋め込む方法です。
既にサイドバーには、はてなプロフィールや最新記事リスト、カテゴリーなどを設置しているかと思います。
通常、パソコンで見たときブログの右側か左側に貼ってあるのでサイドバーと呼ぶのかもしれません。当ブログでは最下部に置いてるのでサイドバーではなくアンダーバーとかダウンバーになるのかもしれません。
と、どうでも良い話はさておき。
Twitter ウィジェットの作り方
まずはてなブログに貼る Twitter ウィジェットを作成します。Twitter公式のパブリッシュページを開きます。

What would you...
の箇所に自分が運営している Twitter のURLを記入して右の➡をクリック。

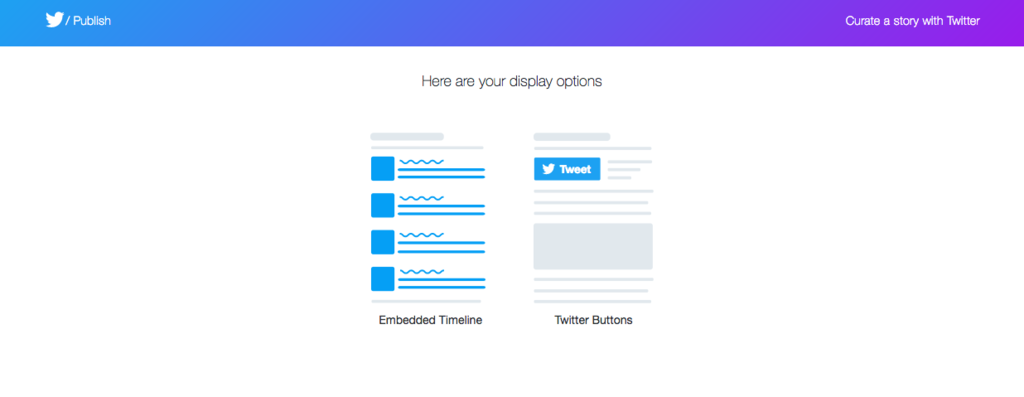
画面がスクロールされてウィジェットの種類を選択する画面になります。[Embedded Timeline]と[Twitter Buttons]の2種類ありますが今回は左の[Embedded Timeline]を選択します。

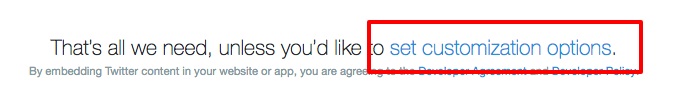
カスタマイズする場合は、次の画面の

[set customization options]をクリックします。
結果のプレビューが下に表示されるので確認しながらオプションを設定します。

[Update]ボタンをクリックすると貼り付け用のコードが表示されます。コードをコピーしてサイドバーに貼り付けます。
記事に直接コードを貼り付けることも可能です。試しに貼り付けしてみました。
⬇️
⬆️
いかがでしょうか。これをはてなブログのサイドバーにも貼り付けます。
はてなブログのサイドバーに貼り付ける
はてなブログサイドバーの設定は、管理画面のメニュー[デザイン]から作業します。

[サイドバー]を開きます。

[モジュールを追加]をクリックします。

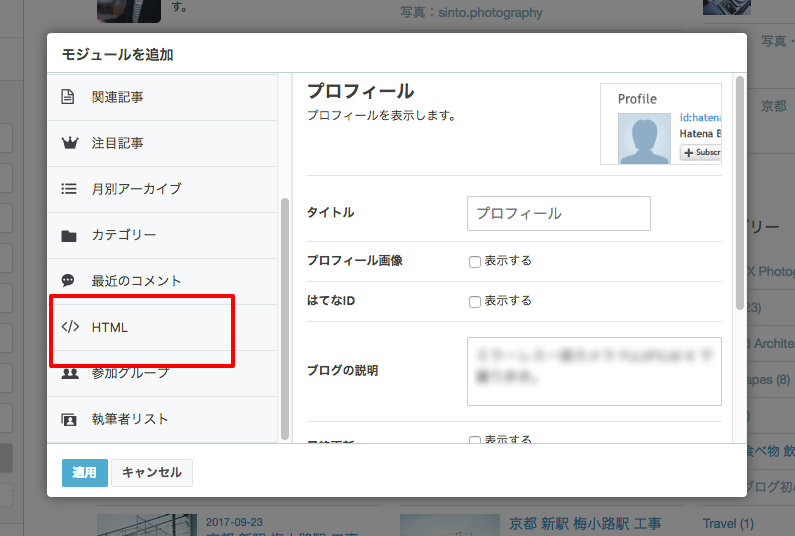
モジュールの[</> HTML]を選択します。

モードが[HTML]になっていることを確認してこぴーしたコードを貼り付けます。タイトルはわかりやすいワードを任意で記入します。

[適用]をクリックするとブログに表示されます。あとはお好みでサイドバー要素の掲載順を変更します。設置したときには最後尾に配置されています。パソコンで見た状態、スマホで見た場合を考慮して最適な順番に変えて完成です。
まとめ
はてなブログのサイドバーにTwitterウィジェットを埋め込む方法を書きました。今後も「はてなブログ初心者のつまずきを解消」について書いていきます。よろしければ読者登録お願いします。
今回参考にさせていただいた記事
ありがとうございました。